Hue, Saturation and Lightness
The most common way to describe colours in images and on webpages is probably using RGB or hex values, but there are alternatives, such as HSL.
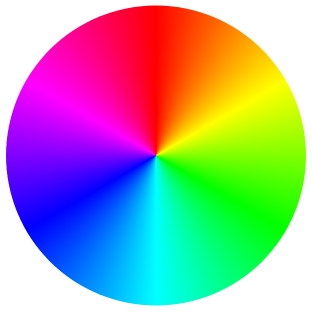
HSL stands for Hue, Saturation and Lightness. Hue is the base colour - it's a number from 0 to 360, which is effectively an angle on the colour wheel (i.e. 360 is the same as 0). Think of increasing the hue as moving clockwise around the colour wheel, starting from the top:

Saturation adjusts the strength of the colour - like turning the "colour" control on an old television set. Reducing the saturation of an image will reduce how vivid the colours are until it becomes monochrome (when the saturation is zero). Note that if the saturation is 0% then the hue is irrelevant as there will be no colour.
Lightness adjusts how light or dark the colour is, i.e. the shade/tone. Note that a lightness of 0% will always result in black, regardless of the hue or saturation, and a lightness of 100% will result in white.
HSL can be easier to use in programs, e.g. if you want to create a set of colours that are evenly distributed across the palette, or you want to create a random set of colours that are more likely to be distinct.
Adjust the hue (H), saturation (S) and lightness (L) controls below and see the resulting colour, together with the corresponding hex value.
How Many Colours?
The range of colours that can be displayed is called the gamut. The number of colours in the full gamut could be calculated as follows:
- RGB - there are 256 shades for each of red, green and blue - a total of 256 x 256 x 256 = 16 777 216 different colours/shades
- HSL - the calculation is complicated by the fact that if the saturation is 0% then the hue is meaningless, and if lightness is 0% then both hue and saturation make no difference. If we are using integers that means there are 360 x 99 x 98 = 3 492 720 distinct colours/shades
This assumes that your display can display the full gamut - and that your eye is able to perceive the differences.